VR-Anwendungen und virtuelle Touren boomen – doch gibt es zahlreiche Anwendungsbereiche, bei denen die Gestaltung einer dedizierten Applikation, die vor Benutzung installiert werden muss, nicht praktikabel ist.
So schreckt eine Installation von Anwendungen leicht ab – besonders, wenn der Umfang überschaubar ist. Anwender, die Ihre Anwendung kurz ausprobieren möchten, stehen damit vor einer kleinen Hürde, an der Sie einen Großteil Ihrer Zielgruppe – sollte es sich dabei nicht um Technik-Enthusiasten handeln – verlieren könnten. Wollen Sie Ihre Anwendung außerhalb der etablierten Stores anbieten, so müssen Sie außerdem damit rechnen, dass einige Nutzer Sicherheitsbedenken haben, die Sie daran hindern, Installationsdateien herunterzuladen.
WebXR – Schnittstelle für VR und AR im Web
WebXR ist eine Schnittstelle, die es ermöglicht, VR- und AR-Anwendungen auch für Webbrowser zu produzieren. Das heißt konkret: Nutzer brauchen eine derartige Anwendung nicht herunterzuladen. Sie öffnen einen Link, werden im Browserfenster gefragt, ob Sie Ihre VR-Hardware benutzen möchten, und können sofort loslegen. Nutzer ohne VR-fähiger Hardware können die Anwendung – soweit sie das erlaubt – auch per Maus und Tastatur (am Desktop) oder per Touch-Eingabe und Bewegung (an Tablets und Smartphones) bedienen. WebXR ersetzt dabei den bisherigen Standard WebVR und ergänzt diesen unter anderem durch Funktionen, die die augmentierte Realität (AR) betreffen.
Generell können VR-Anwendungen im Browser mit voller Bewegungsfreiheit (sowohl im Hinblick auf das Headset, als auch im Hinblick auf die Controller) gestaltet werden. Anwendungen, die im Browser abgespielt werden können, sind aber natürlich – im Vergleich mit herkömmlichen lokalen VR-Anwendungen – in Hinsicht auf Grafikqualität, Rechenleistung und Umfang beschränkt. Gerade für 360°-Anwendungen (also Anwendungen, bei denen nur drei Freiheitsgrade erkannt werden) kann der Weg in den Browser aber goldrichtig sein.
Besonders eignen sich virtuelle Touren dafür, im Browser umgesetzt zu werden. Nutzer können sich dabei durch verschiedene Video- oder Foto-Umgebungen teleportieren und frei umsehen. An Points-of-Interest, die durch Hotspots hervorgehoben werden, können Nutzer per Controller-Steuerung, Blicksteuerung, Mausklick (am Desktop) oder Touch-Eingabe (am Smartphone) zusätzliche Inhalte wie Bilder, Videos, Texte oder gar interaktive Inhalte (3D-Visualisierungen, Multiple-Choice-Tests, interaktive Spiele, etc.) einblenden lassen. So kann in eine virtuelle Tour auch bestehendes Marketing-Material ohne Probleme eingebettet werden. Durch Hotspots können auch 360°-Videos ausgelöst werden, zu denen nahtlos vom Ausgangs-Panorama überblendet werden kann.

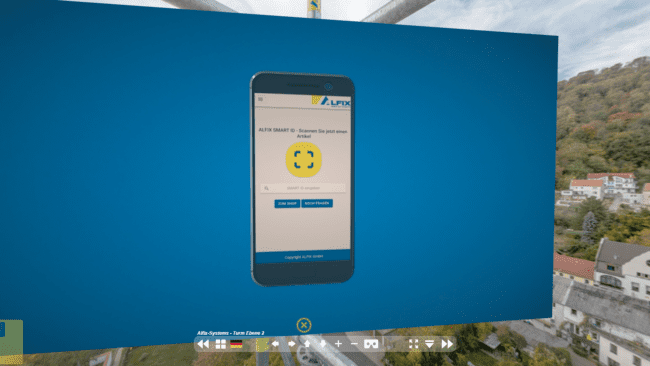
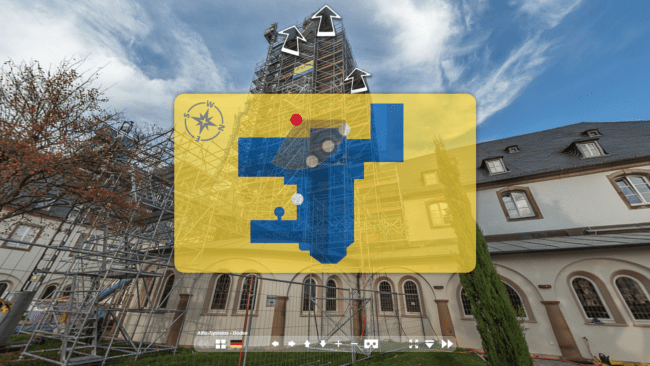
Ein Screenshot aus einer virtuellen Tour, die Aspekteins für den Gerüstsystem-Hersteller Alfix produziert hat. Die Aufnahmen zeigen die Klosterkirche Tholey. Über die Pfeile, die Navigationsleiste und die Karte können Nutzer zu anderen Standorten auf dem Gerüst springen.
Eine solche virtuelle Tour haben wir von Aspekteins beispielsweise für den Gerüstsystem-Hersteller Alfix erstellt. Die Basis bilden hochauflösende, mit einer Spiegelreflex-Kamera erstellte 360°-Fotos von verschiedenen Standorten auf einem Gerüst, das um die Klosterkirche Tholey herum gebaut wurde. An verschiedenen Punkten können Nutzer durch Hotspots Erklärungsgrafiken und eigens erstellte Computeranimations-Filme ansehen. Eine interaktive Karte unterstützt die Orientierung durch Anzeige des aktuellen Blickkegels. Dieser passt sich beim Umsehen, beim Standortwechsel und beim Hineinzoomen in das Bild automatisch an. Außerdem ermöglicht die Karte eine schnelle Navigation. Durch die Navigationsleiste können Nutzer komfortabel den Standort wechseln, in den VR-Modus umschalten oder die Sprache der angezeigten Inhalte ändern. Sie können die virtuelle Tour, die wir für unseren Kunden Alfix produziert haben, selbst ausprobieren.

Mit Hotspots können durch Mausklick (Desktop), Berührung (Tablets/ Smartphones) oder, wie hier, per Blicksteuerung (VR-Modus) zusätzliche Inhalte abgerufen werden.
Sechs Gründe für browserbasierte Touren
- nahtlose Einbindung in den eigenen Web-Auftritt
- Hosting auf eigenem Web-Server (unabhängig von Dritten)
- kein Download und keine Installation notwendig
- auf einer großen Zahl an Endgeräten nutzbar (Desktop-Browser, Tablets, Smartphones, VR-Hardware)
- Aktualisierungen können jederzeit vorgenommen werden
- Möglichkeit der Einbindung externer und dynamischer Inhalte
krpano – Werkzeugkasten für virtuelle Touren
Im Vergleich zu App-basierten Anwendungen (wie man diese einfach selbst erstellen kann, haben wir vor kurzem hier im Blog beleuchtet) ist die Produktion einer browserbasierten Tour mit etwas mehr manuellen Anpassungen verbunden. Ein Tool, das die Grundfunktionen von VR-Touren bereitstellt, ist krpano. krpano ist sozusagen ein Werkzeugkasten, der an die Schnittstelle WebXR andockt und z.B. die Erstellung von Hotspots oder das Gestalten einzelner Szenen ermöglicht. Krpano optimiert zudem sämtliche Foto-Panoramen so, dass sie in optimaler Qualität bei geringem Speicherplatzverbrauch gespeichert werden können. Die mit dem krpano-Algorithmus optimierten Panoramen können zudem schnell und Performance-schonend geladen werden: Hochauflösende Foto-Panoramen werden durch Kacheln geteilt und in mehreren Auflösungen gespeichert, sodass nur die jeweils notwendige Auflösung und der sichtbare Bildbereich abgerufen wird. So können eine Vielzahl an Devices vom Smartphone bis zum High-End-VR-Setup mit der optimalen Bildqualität bespielt werden und die Anwendung kann auch bei langsamer Internetverbindung unterbrechungsfrei genutzt werden.

Bestehende Inhalte wie Videos oder Fotos können problemlos in die virtuelle Tour integriert werden. Sie können fest ins Panorama integriert werden, sodass sich Ihre Ausrichtung und Position entsprechend der eigenen Blickrichtung anpasst.
Der große Vorteil von krpano ist, dass es ein Grundgerüst bietet, das beliebig anpassbar, erweiterbar und veränderbar ist. Im einfachsten Falle kann das Design und die Funktionen der Navigationsleiste verändert werden. So können beispielsweise, wie in der virtuellen Tour für Alfix interaktive Karten hinzugefügt werden, auf denen alle Standorte abgebildet werden und die den aktuellen Blickkegel in Echtzeit anzeigen.

Eine interaktive Karte erlaubt in der von Aspekteins produzierten Alfix-Tour sowohl eine einfache Navigation zwischen verschiedenen Standorten, wie auch eine leichte Orientierung durch einen sich automatisch an die Blickrichtung anpassenden Blickkegel.
Doch auch Anwendungen mit ganz individuellen Funktionen können so erstellt werden. Die Anpassbarkeit geht soweit, dass Anwendungen sogar durch komplett neue Custom-made-Technologien wie hyperresponsiven Verknüpfungen erweitert werden können. Diese von Aspekteins entwickelte Technologie, die wir bis jetzt nur auf App-Basis umgesetzt haben, erlaubt es, 360°-Videos interaktiv zu verknüpfen. Derart gestaltete Anwendungen können intelligent auf Anwender reagieren und selbstständig den Verlauf der Handlung auf das Verhalten des Nutzers anpassen. In Browser-Anwendungen tritt die Relevanz von Event-Triggern, die Mikrofondaten auswerten, in den Hintergrund. Dafür eröffnen sich neue Möglichkeiten: So könnten Anwendungen zum Beispiel Cookies auslesen. Konkret würde dies zum Beispiel ermöglichen, dass ein Moderator im 360°-Moderator darauf reagiert, ob der Nutzer sich schon eingehend auf der Webseite umgesehen hat oder ob die Anwendung sein Erstkontakt mit dieser ist. Unsere Erfahrungen, wie man eine derart nicht-lineare Anwendung konzipieren kann, haben wir vor kurzem in einem eigenen Blogartikel zusammengefasst.
Die Möglichkeiten, die krpano-Anwendungen bieten:
- Unterstützt eine Vielzahl an Endgeräten (Desktop, Tablets, Smartphones, VR-Hardware) und Eingabemethoden (Controller, Maus, Tastatur, Gyroskop, Touch-Eingabe, Blicksteuerung)
- Kompletter Code kann lokal auf Webserver betrieben werden – unabhängig von Dritten
- Standorte aus Foto-Panoramen in verschiedensten Formaten, Projektionsarten und nahezu beliebig großer Auflösung (durch intelligente Bildoptimierungs-Algorithmen)
- Auch Standorte aus Video-Panoramen sind möglich
- Hotspots zur Navigation oder Einblendung zusätzlicher Inhalte
- Nahtlose und perspektivisch korrekte Einbettung traditioneller Medien (Texte, Bilder, planare Videos, …)
- Nahtlose und perspektivisch korrekte Einbettung anderer Web-Inhalte durch iFrames
- Durch Plugins erweiterbar – z.B. Platzierung von Audio-Quellen frei im 360°-Raum (Object-based Audio) oder Overlay von Schnee- und Regeneffekten
- Individuell anpassbar (sowohl im Design als auch in Features, bis hin zu neuen Technologien wie HRVR)
- Unterstützung von 3D-Depthmaps
Moment? 3D-Depthmaps? Das erfordert vielleicht noch etwas Erklärung:
Depthmaps sind Graustufen-Bilder, die Informationen darüber enthalten, wie weit ein Bildbestandteil von der Kamera entfernt ist. Nahe Objekte erscheinen in weißer Farbe, weit entfernte Objekte in schwarzer Farbe. Die aktuelle Version von krpano unterstützt die Verwendung von 3D-Depthmaps und berechnet aus diesen eine korrekte Verzerrung der Panoramen in Abhängigkeit vom Blickwinkel.

Depthmaps sind Graustufenbilder, aus denen Abstände zur Kameraposition ersichtlich werden. Bildquelle: krpano.com
Alternativ können auch direkt 3D-Modelle zur Bestimmung der Geometrie verwendet werden. So ist eine leichte Bewegung in alle Richtungen möglich. Besonders für VR-Headset mit sechs Freiheitsgraden bietet dies einen beeindruckenden Vorteil.
Wie funktioniert unsere räumliche Wahrnehmung?
Dazu ein kleiner Exkurs: Unser räumliches Sehen basiert auf drei Faktoren:
Zum einen greifen wir auf Erfahrungswerte zurück, um Abstände einschätzen zu können. Selbst, wenn wir ein statisches Foto sehen, das einen Blick durch die Frontscheibe eines Autos auf der Autobahn zeigt, können wir abschätzen, wie weit die anderen Autos etwa entfernt sind. Wir wissen schließlich, wie groß ein Auto in der Regel ist.
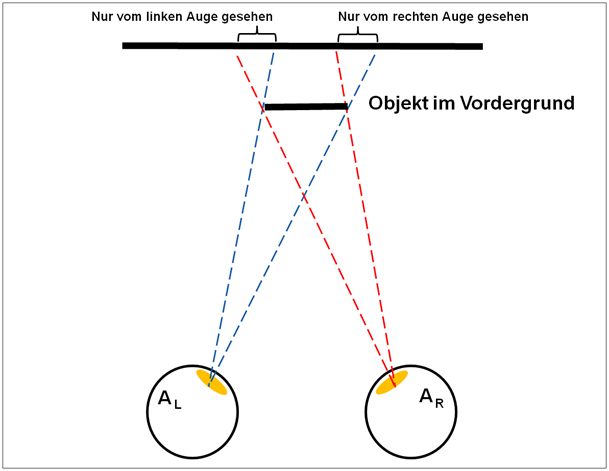
Der zweite und wohl offensichtlichste Faktor ist die Stereoskopie: Da wir unsere Umgebung mit zwei zueinander versetzten Augen wahrnehmen, können wir die Parallaxe, also die Verschiebung eines Objektes zwischen den beiden Augen im Vergleich zum weiter entfernten Hintergrund, erfassen. Auch dieser Umstand hilft uns, unsere Umgebung räumlich wahrzunehmen. Stereoskopische 360°-Videos und auch herkömmliche 3D-Filme funktionieren genau durch diesen Effekt.
Der dritte Faktor ist aber deutlich schwerer zu replizieren: Wir bewegen fast zu jederzeit unmerklich unseren Kopf hin und her, hoch und runter. Durch diese leichte Bewegung kommt es zu einem zweiten Parallaxe-Effekt – dieses mal nicht zwischen den beiden Augen, sondern innerhalb der Zeit, in der wir uns von einer Kopfposition zur anderen bewegen.
Dieser dritte Faktor, der unsere räumliche Wahrnehmung bedingt, war lange für Realfilmaufnahmen unerreichbar. 360°-Aufnahmen bleiben normalerweise fest an einem Standort verankert, egal, wie sehr man den Kopf bewegt. Freilich kann man sich in 360°-Aufnahmen frei umsehen – die virtuelle Kamera also frei um sich selbst rotieren -, eine Bewegung ist aber nicht möglich. Anders gesagt: 360°-Panoramen unterstützen nur drei Freiheitsgrade, wohingegen für eine freie Bewegung sechs Freiheitsgrade nötig wären.
Virtuelle Touren mit sechs Freiheitsgraden
Panoramen mit 3D-Depthmaps heben diese Beschränkung auf. Indem die Panoramen mit Informationen über die Raumgeometrie erweitert werden, können diese passend zur Position des Headsets bewegt werden. Sobald die Bewegungen zu groß oder die Raumgeometrie zu komplex wird, tauchen selbstverständlich Fehler auf, die durch die Verzerrung hervortreten – die Kamera kann schließlich nicht um die Ecke blicken und projiziert daher in Bildbereichen, die von der Geometrie verdeckt werden, den Vordergrund weiter in den Hintergrund. 3D-Depthmaps ersetzen also sicher keine volumetrischen Videos. Für einfache Geometrien und kleine Bewegungen (also gerade solche, wie wir sie zum räumlichen Sehen verwenden), ist der Effekt aber beeindruckend.

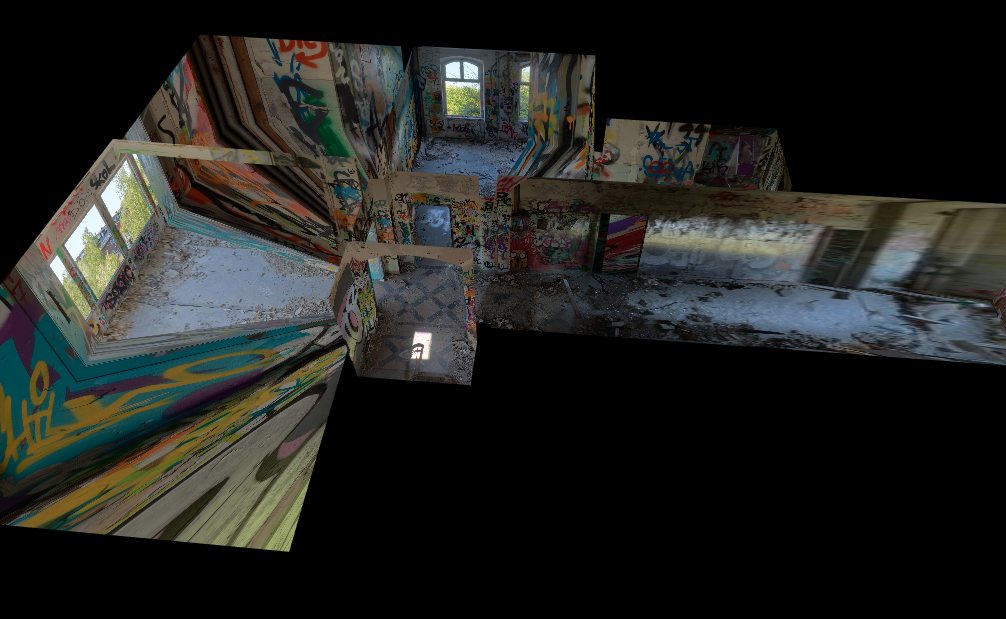
Orte, die nicht vom Standpunkt der Kamera aus zu sehen sind, können bei der Verwendung von Panoramen in Kombination mit 3D-Depthmaps nicht korrekt dargestellt werden. Bildquelle: krpano.com
Die aktuellste Version von krpano unterstützt zudem neben 3D-Depthmaps auch die Darstellung von texturierten Modellen. Diese sind nochmals aufwendiger zu erstellen, können aber dafür ohne Projektionsfehler wiedergegeben werden. Das Feature zur Einbindung von texturierten Modellen befindet sich allerdings derzeit noch in einem frühen Entwicklungsstadium.

Bei der Verwendung von texturierten 3D-Modellen tritt dieses Problem nicht auf. Bildquelle: krpano.com
Selbst wenn kein VR-Headset eingesetzt wird, kann die Gestaltung von virtuellen Touren mit 3D-Depthmaps oder 3D-Modellen sinnvoll sein: Die räumliche Verortung von Standorten kann erleichtert werden, indem bei der Überblendung von einem Standort zum nächsten die virtuelle Kamera leicht in die entsprechende Richtung fährt. In vielen Anwendungen ohne 3D-Depthmap-Unterstützung wird das einfach durch einen Zoom ins Bild gelöst, doch eine Bewegung der virtuellen Kamera in Anwendungen mit 3D-Depthmaps kann zum einen die Orientierung erleichtern und erzeugt zum anderen einen beeindruckenden Effekt. Wir empfehlen, die Wirkung selbst auszuprobieren: Krpano stellt hier eine Tech-Demo für eine Tour mit 3D-Depthmap-Unterstützung zur Verfügung. Eine weitere Tech-Demo zeigt den Unterschied von Touren mit 3D-Depthmaps und Touren mit texturierten Modellen.
Sie haben Interesse an einer eigenen WebXR-Anwendung oder virtuellen Tour – ganz egal ob mit oder ohne 3D-Effekten, individuellen Anpassungen oder hyperresponsiven Elementen: Bei den Experten von der Aspekteins GmbH sind Sie an der richtigen Adresse. Wir sind spezialisiert auf die Produktion hochwertiger 360°-Inhalte und helfen Ihnen gerne dabei, Ihr Projekt von der Konzeption bis hin zur Fertigstellung zu begleiten.